Interne Drupal ontwikkeling
Onze Intranet website is oorspronkelijk gebouwd in Drupal 6. In 2016 hebben we deze bijgewerkt naar Drupal 7. We gebruiken ons intranet systeem voor planning, bijhouden van project resources, urenadministratie en sales leads en het produceren van rapportages die we aan klanten sturen. Daarnaast is er documentatie te vinden van onze servers, project offertes en specificaties, en gebruiken we het om allerlei interne documenten te bewaren.
Het einde van Drupal 7 is in zicht – toch?
Toen we in 2016 ons intranet systeem hebben bijgewerkt naar Drupal 7 hebben we veel onderdelen van de site gemoderniseerd. Echter, het ontwerp begon zijn leeftijd sindsdien wel te tonen en we rekenden erop dat Drupal 7 in november 2023 “end of life” zou bereiken. Deze “end of life” datum was al een aantal keren uitgesteld dus het was toch een zekere verrassing toen er op 7 juni aangekondigd werd dat Drupal 7 toch nog langer ondersteuning zou krijgen: tot januari 2025!
Hoe dan ook, de laatste upgrade van ons intranet was inmiddels al aardig wat jaartjes geleden en er is veel veranderd sinds die tijd. Daarom zijn we gestart met het upgraden van de site naar Drupal 9 – en Drupal 10 hebben we ook al in ons vizier.
De reis naar Drupal 9
Zoals we al in eerdere blogs schreven, is de stap van Drupal 7 naar Drupal 8 een lang traject. Met Drupal 8 werd een nieuwe weg ingeslagen, waarbij ondersteuning voor veel oude hooks en API’s werd beëindigd en nieuwere, vervangende werden geïntroduceerd. Ontwikkelaars van sites en 3rd-party modules moesten hun code bijwerken.
Met Drupal 9 is die transitie voltooid en zouden upgrades naar daaropvolgende versies een stuk eenvoudiger moeten zijn.
Toen we begonnen aan het project was er nog geen stabiele Drupal 10 release beschikbaar. Het was wel direct al het plan om deze upgrade mee te nemen zodra Drupal 10 beschikbaar zou komen en alle essentiële 3rd-party modules die we gebruiken bijgewerkt zijn.
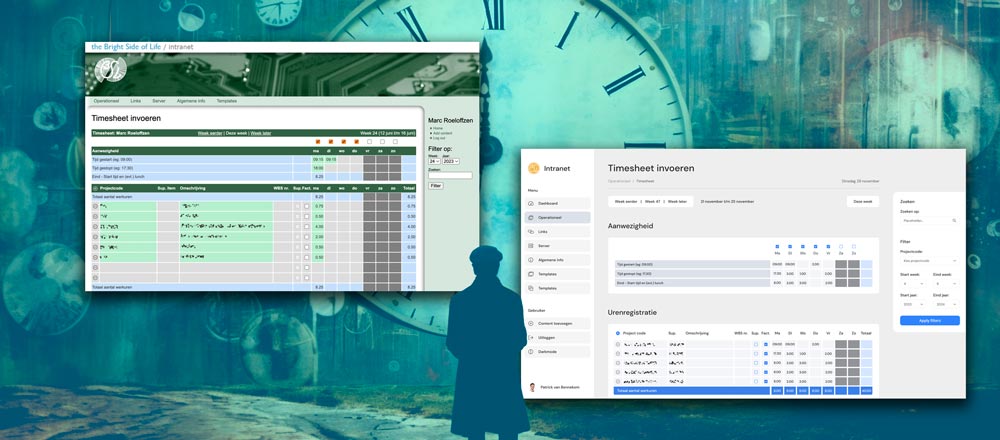
De upgrade was ook meteen een mooi moment om het design – dat grotendeels nog op de oorspronkelijke Drupal 6 website was gebaseerd – eens flink onder handen te nemen.
Twig templates, Entity en Form API
Ten eerste wilden we onze custom HTML-output van modules ombouwen naar de in Drupal 8 geïntroduceerde Twig templates. Twig is een robuust, modern systeem voor het genereren van output voor pagina’s. Met projecten zoals Literom, Uittrekselbank, SISO en WCC Support Center hebben we veel ervaring opgebouwd met Twig, dus dit wilden we nu ook inzetten voor het nieuwe intranet.
Ten tweede wilden we gebruik maken van de Entity en Form API van Drupal. Met de Entity API beschrijven we de data die we op willen slaan. De Form API gebruiken we vervolgens om formulieren te beschrijven waarmee je data kan bewerken, maar bijvoorbeeld ook voor zoekfuncties en filters. Met een beetje slimmigheid zijn de twee API’s mooi te combineren waardoor je het opslaan van data grotendeels dynamisch kan maken. Een formulier kan in de bijbehorende Entity zelf opzoeken welke velden opgeslagen moeten worden. Je kunt met een Entity zelfs automatisch formulieren genereren, maar voor onze use-cases is dat vaak net iets te beperkend.
Tailwind CSS
Voor de styling van de site wilden we een framework gebruiken dat ons eenvoudig lay-outs liet samenstellen. We hebben verschillende opties overwogen. In eerste instantie leek Bootstrap een geschikte kandidaat, maar we liepen al snel tegen beperkingen aan; Het was erg geschikt om snel lay-outs te bouwen, maar drukte een flinke stempel op de styling van elementen – en maakte het soms wat lastig om dat naar wens aan te passen. Toen viel ons oog op Tailwind CSS.
Het gebruik van Tailwind CSS
Kort samengevat zou je Tailwind CSS kunnen omschrijven als een moderne variant van Bootstrap. Het biedt een enorme hoeveelheid style-regels die je zelf samenstelt in de HTML van de webpagina in plaats van één groot CSS bestand. Dat heeft als voordeel dat de styling van de ene pagina geen invloed heeft op andere pagina’s (iets wat bij grotere projecten toch snel een probleem vormt). Ten tweede combineer je de HTML met de styling, wat het vaak overzichtelijker maakt. Je kan aan de HTML direct zien hoe het er uit komt te zien.
Dat gezegd hebbende, je wil natuurlijk niet voor elke header, paragraaf en tabel dezelfde styling opnieuw definiëren. Om die reden hebben we een minimale basis styling gedefinieerd voor veelvoorkomende elementen. Voorwaarde is dat deze vaak voorkomen, niet ingewikkeld zijn en er zelden afwijkende regels nodig zijn. Als een element specifieke styling nodig heeft of toch enigszins afwijkt van de basisstijl, dan kan dat in de HTML met behulp van de Tailwind CSS style regels.
Guns for hire
Hoewel we deze site intern ontwikkelen, maken we veel gebruik van Drupal voor websites van klanten. Veel van de technieken en tools die we hier beschrijven passen we ook daarbij toe. We bespreken graag uw nieuwe projecten of helpen bij een transitie van Drupal 7 naar 9 – en daar voorbij. Neem gerust contact op!