In onze vorige blog schreven we over de voordelen van het starten met een “minimum viable product”, en vervolgens de functionaliteit uitbreiden in een reeks incrementele releases. Een zogenaamd continu ontwikkelingsproces biedt vele voordelen – en verlaagt uw risico’s. Deze tweede blog richt zich op onze ontwerp en ontwikkeltips.
Scheid opmaak en ontwikkeling
Front-end ontwikkelaars zijn niet noodzakelijk UX-ontwerpers. Dus laat iedereen doen waar ze goed in zijn. Misschien betekent dit twee afzonderlijke bedrijven. Een voor UX-ontwerp en een ander voor de ontwikkeling. Wij (BSL) genieten van de uitdaging om een pixel-perfecte website te leveren op basis van een UX-ontwerp geproduceerd door een derde partij.
En misschien ligt het voor de hand, maar als u een compleet UX-ontwerp goedgekeurd krijgt door het projectteam, voordat de ontwikkelaars beginnen met het produceren van code, dan bespaart u tijd en geld. Het neemt het risico van ad-hoc beslissingen tijdens de ontwikkeling weg. Het vermijdt tijdrovende discussies over veranderende eisen.
Één van de ontwikkeltips is: zorg voor een werkend prototype
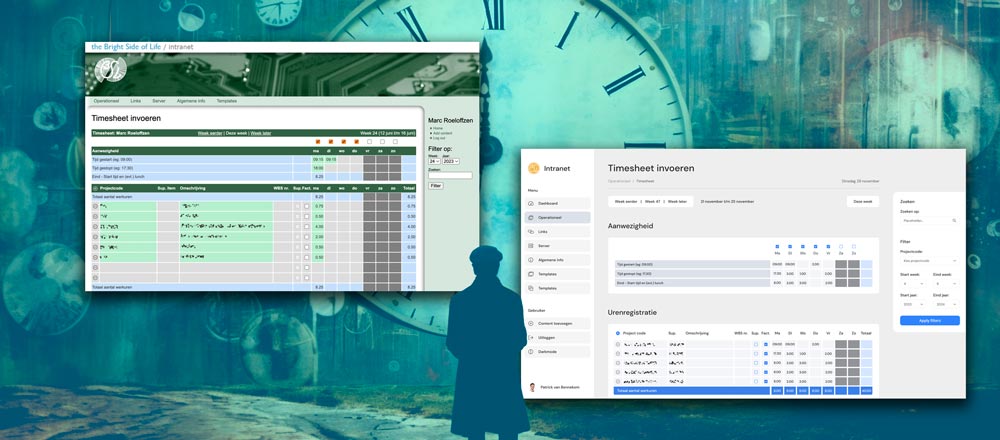
Als het mogelijk is, vraag dan de UX ontwerper om het ontwerp af te leveren als HTML, CSS en JavaScript die al functioneel is. Ze moeten in staat zijn om een online prototype te maken dat uw gebruikers kunnen controleren met hun browsers. Dit biedt veel voordelen ten opzichte van schermafbeeldingen of PSD bestanden. Nog beter: vraag de ontwerpers om een stijlgids te maken. Uw ontwikkelaars zullen u dankbaar zijn. Het zal tijd (en uw geld) besparen. En uw webapplicatie zal consistent en gebruiksvriendelijk zijn.
Communicatie is de sleutel
Nog één van de belangrijke ontwikkeltips is; ontwikkelaars realiseren zich niet altijd dat communicatie cruciaal is. De klant op de hoogte houden brengt beloningen met zich mee, waaronder klanttevredenheid. Laat ze in uw “keuken” kijken, laat ze zien wat u “aan het doen” bent. Betrokkenheid van de klant kan worden bereikt zonder u te vertragen.
- Deel uw “issue tracker” of Scrum/Kanban borden;
- Geef ze toegang tot teamcommunicatie (bijvoorbeeld Slack) zodat ze gesprekken kunnen volgen;
- Voorzie ze van een wiki voor gebruikershandleidingen (ja, u kunt daarmee beginnen tijdens de ontwikkeling);
Bemoeienissen betekenen over het algemeen vertragingen. Toegang betekent dus niet dat de klant zich direct moet kunnen bemoeien met uw werk, of dit vertragen. Maar hun betrokkenheid betekent dat ze kunnen zien wat er gebeurt. Onze open en eerlijke communicatie met onze klanten is een van de dingen waarin Bright Side of Life zich onderscheidt.
Plan stapsgewijze beoordelingen met de klant
Formele evaluatie en QA cycli moeten uiteraard worden ingepland, en idealiter betrek je het hele ontwikkelteam. Alle zorgen moeten worden samengevoegd en gecommuniceerd via een architect, scrum master, account manager of producteigenaar (de persoon die de dagelijkse standups leidt). Haal het ontwikkelteam er bij voorkeur bij. Laat hen een gevoel van verantwoordelijkheid en eigenaarschap ontwikkelen. Actieve deelname van beide kanten levert beloningen op als, begrip en betrokkenheid.
Representatieve inhoud
En dan de laatste van onze ontwikkeltips: het gebruik van dummy afbeeldingen en Lorem Ipsum tekst tijdens de ontwikkeling helpt ontwikkelaars niet om het doel van een site te begrijpen. Het kan ook cosmetische problemen verdoezelen die des te meer opvallen tijdens demo’s en testen. Zorg er dus voor dat ten minste enige echte inhoud door de klant beschikbaar wordt gesteld voor gebruik tijdens zowel ontwerp als ontwikkeling. Het is aantrekkelijker en levert betere inzichten in de doelen van de website. En het zorgt ervoor dat klanten nog bewuster nadenken over wat ze willen plaatsen. Ze zouden gretig moeten zijn hun inhoud te laten zien, dus moedig hen aan zo snel mogelijk echt representatief materiaal te leveren.
Content van de klant is de belangrijkste sleutel tot succes. Aarzel niet om ze te verwijzen naar een professionele fotograaf en “copywriters”. Probeer ze te betrekken nog voordat het ontwerp is gemaakt. Het helpt klanten zich te concentreren en bespaart tijd bij het kiezen van het juiste ontwerp.
Samenvatting
Volgende week onze laatste post in deze serie, waarin we een samenvatting geven van ons advies in deel 1, en de adviezen over ontwikkeling in dit deel. Uw feedback is van harte welkom, dus aarzel niet om de auteur Martin Postma, of Martyn Simpson te mailen. Of neem contact op met BSL via onze contactpagina. Misschien wilt u bij ons langskomen voor een kopje koffie wanneer u Breukelen passeert op de A2 😉
 Deze blogpost is geschreven door gastauteur Martin Postma [lolandese] in samenwerking met Martyn Simpson.
Deze blogpost is geschreven door gastauteur Martin Postma [lolandese] in samenwerking met Martyn Simpson.
Martin schrijft gewoonlijk technische documentatie op Drupal.org.