Als u niet bekend bent met app-ontwikkeling voor mobiele telefoons, dan heeft u misschien het nieuws gemist – maar Apple heeft onlangs voor opschudding in het iOS-ecosysteem gezorgd. Sinds de eerste bèta’s van iOS 17.4 merkten ontwikkelaars dat zogenaamde “Progressive Web Apps” (PWA’s) niet meer functioneerden in de EU. Was dit gepland of een bug? Ons blog gaat hier verder op in.
Wat zijn Progressive Web Apps?
Progressive Web Apps (PWA’s) zijn moderne webapplicaties die gebruikers een mobiele app-achtige ervaring bieden op hun mobiele apparaten. Ze bieden veel functies die typisch zijn voor native apps, zoals pushmeldingen en icoonbadges, permanente lokale opslag, verbeterde interactiviteit en snellere laadtijden. Het mooiste is dat u ze niet hoeft te downloaden vanuit een app store. Deze webapps kunnen binnen enkele seconden worden toevoegd aan uw mobiele startscherm, waardoor ze eruit zien als native apps.
PWA’s bieden een soepele en naadloze gebruikerservaring en combineren het beste van web- en mobiel ontwerp. De meeste PWA’s zijn ontworpen om te draaien op Android- en iOS-apparaten (vanuit één codebase) en werken ook op desktops en tablets. PWA’s zijn daarom een aantrekkelijke optie voor bedrijven die klanten op meerdere platforms willen bereiken zonder platformspecifieke apps te ontwikkelen.
Populaire Progressive Web Apps
Er zijn veel PWA’s (Apple gebruikt de term “Web apps voor het Home Scherm”) beschikbaar, omdat ze populair zijn bij ontwikkelaars en eindgebruikers.
Twitter lanceerde zijn “Twitter Lite” Progressive Web App in 2017 als de nieuwe standaard mobiele webervaring en het is nu de “de facto” Twitter-interface op het web. De melding “Toevoegen aan beginscherm” helpt gebruikers om de app simpel toe te voegen. Deze web app ondersteunt pushmeldingen en pictogram badges die net zo werken als die van native apps. Zoals hun hoofd engineer schreef:
“Twitter Lite is now the fastest, least expensive, and most reliable way to use Twitter. The web app rivals the performance of our native apps but requires less than 3 percent of the device storage space compared to Twitter for Android.”
Spotify biedt ook een Progressive Web App die min of meer identiek is aan hun native app. Veel gebruikers vinden en spelen hun muziek online met deze app. U hoeft de Spotify app niet te downloaden uit de app stores, de Spotify PWA is direct toegankelijk.
Er zijn veel andere succesvolle PWA’s, waaronder Forbes Online, die u kunt vinden op https://m.forbes.com. Forbes meldt 43 procent meer sessies per gebruiker, 20 procent meer zichtbaarheid van advertenties en 100 procent meer betrokkenheid van gebruikers. En hun hoofd ontwikkeling is al even enthousiast:
“Our new mobile site looks and feels app-like (on iOS and Android phones), with gesture-based navigation and much more.”
In veel gevallen hebben PWA’s de betrokkenheid en conversies van gebruikers verhoogd in vergelijking met traditionele webdiensten en apps, met name voor online winkels.
Welke wijzigingen had Apple gepland voor iOS?
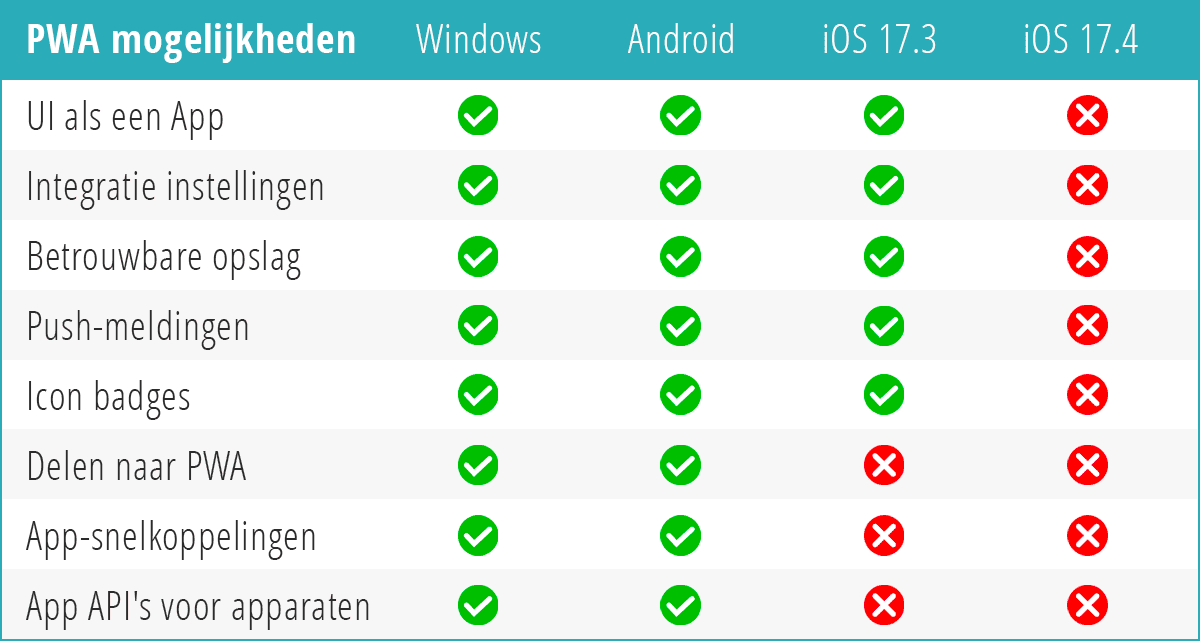
Begin februari merkten Europese ontwikkelaars die de eerste bèta van iOS 17.4 testten dat PWA’s zich niet langer als apps gedroegen. In plaats daarvan werd een Progressive Web App geopend in een browsertabblad. De tweede bèta voegde een systeemprompt toe die gebruikers vroeg of ze de web app wilden openen in Safari (als een bookmark pagina) of “Annuleren”.
Aanvankelijk was het onduidelijk of dit een bug was of dat Apple van plan was om de functionaliteit van PWA’s terug te draaien. MacRumors wees erop dat als deze verandering permanent zou zijn, er geen “eigen app vensters, badge meldingen of langdurige lokale opslag” meer zou zijn. Met andere woorden, het is een stap terug.
Pas twee weken later, op 15 februari werkte Apple zijn ontwikkelaarspagina’s bij met een aankondiging waarin de EU Digital Markets Act (DMA) de schuld kreeg en bevestigde dat PWA’s niet langer beschikbaar zullen zijn binnen de EU. In de update legde Apple uit dat het zoveel wijzigingen in iOS moest doorvoeren om te voldoen aan de nieuwe EU-richtlijnen dat ondersteuning voor PWA’s niet langer praktisch was.
“Addressing the complex security and privacy concerns associated with web apps using alternative browser engines would require building an entirely new integration architecture that does not currently exist in iOS and was not practical to undertake given the other demands of the DMA and the very low user adoption of Home Screen web apps. And so, to comply with the DMA’s requirements, we had to remove the Home Screen web apps feature in the EU.”
Dus – het was geen bug, onoplettendheid of nalatigheid, maar een bewuste beslissing om de ondersteuning voor PWA’s af te schaffen.
De verklaring van Apple vereist enige context. De DMA vereist dat Apple de browser-engines van derden op iOS toegang geeft aan dezelfde API’s als Safari. Omdat Safari API’s gebruikt om PWA’s te installeren en uit te voeren, moet Apple andere browsers toegang geven tot deze API’s. In plaats daarvan hebben ze ervoor gekozen om de ondersteuning van PWAs binnen de EU te verwijderen. Ze beweren dat dit minimale gevolgen zal hebben, omdat PWA’s weinig worden gebruikt op iOS. Veel experts betwisten deze bewering echter.
We kunnen er niet omheen dat dit Apple allemaal buitengewoon goed uitkomt. Tot voor kort wilden ze geen browser-engines van derden toestaan op iOS. Nu de EU-wetgeving hen dwingt, staan ze browser-engines van derden toe, maar met hoge eisen waar browsers in de praktijk bijna onmogelijk aan kunnen voldoen. Ze gebruiken een vergelijkbare aanpak voor het openstellen van iOS aan app stores van derden. Progressive Web Apps waren een perfect aanvaardbaar alternatief voor native apps en omzeilden de App Store. Maar door ze binnen de EU te blokkeren, heeft Apple in feite de deur voor deze optie dichtgegooid.
Gevolgen voor ontwikkelaars zoals BSL
BSL is slechts één van de vele ontwikkelaars die zich zorgen maakt over deze verandering.
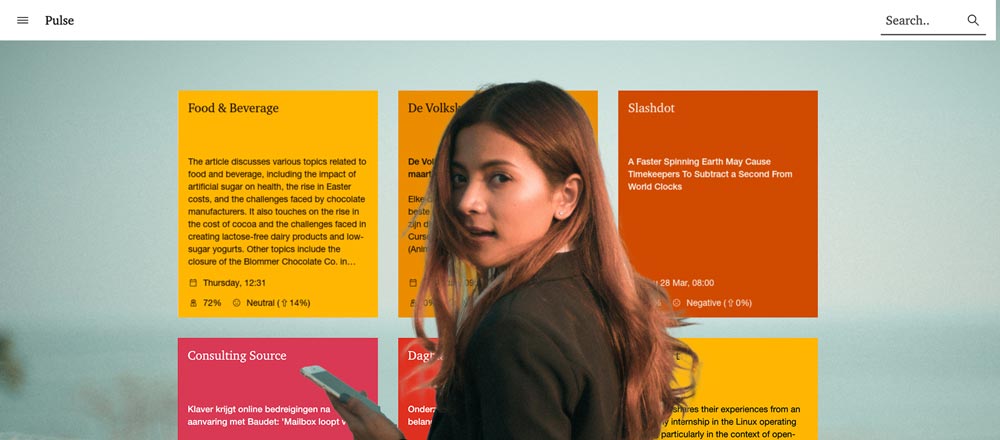
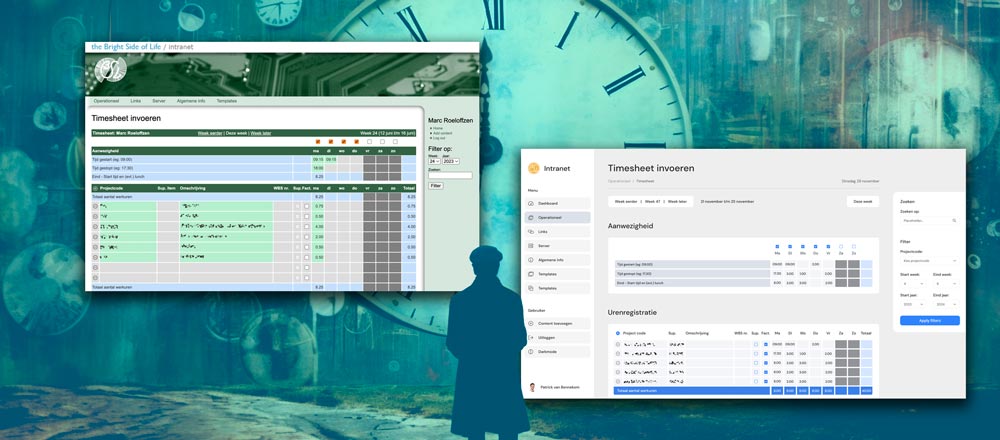
Voor een wereldwijd consultancybureau hebben we een geprofileerde nieuwsapp ontworpen en ontwikkeld die in veel landen wordt gebruikt. Het leveren van de front-end als een PWA verlaagt de drempel voor het gebruik, omdat gebruikers de “website” kunnen openen en de app op hun startscherm kunnen installeren zonder de App Store te hoeven gebruiken. Het verlaagt ook de kosten, omdat we de client voor mobiel (iOS en Android) en desktop vanuit één codebase kunnen ontwikkelen.
Het upgraden van een gewone website naar een Progressive Web App is eenvoudig. De site geeft aan dat gebruikers hem kunnen installeren als een PWA in plaats van een bookmark. Ontwikkelaars moeten ervoor zorgen dat de site altijd navigatie opties biedt, omdat de besturingselementen van Safari (zoals een “Terug”-knop) niet aanwezig zullen zijn. Het gebruik van functies zoals offline ondersteuning en pushmeldingen vereist extra werk en hangt grotendeels af van specifieke projectvereisten.
Een van de belangrijkste voordelen van Progressive Web Apps is dat ze lijken op native apps. In tegenstelling tot een browsertabblad hebben ze hun eigen venster en kunnen gebruikers er gemakkelijk tussen schakelen via het menu met recente apps. Bovendien profiteren PWA’s van permanente opslag, waardoor langdurig offline gebruik mogelijk is, in tegenstelling tot gewone websites (iOS verwijdert gewone websitegegevens na zeven dagen). U kunt ook verschillende versies van dezelfde PWA installeren en verschillende accounts gebruiken, omdat elke “versie” een eigen opslag heeft. In een nieuwsapp zoals die van BSL zijn pushmeldingen en icoonbadges nodig om gebruikers op de hoogte te houden.

Als Apple zijn plannen binnen de EU had doorgezet:
- zou het gedrag als een app niet langer mogelijk zijn. Gebruikers zouden als gevolg daarvan de webpagina in Safari moeten vinden tussen alle andere open tabbladen, en moet de PWA interface de schermruimte delen met de browser UI.
- zouden webapps niet langer in staat zijn om gegevens voor offline gebruik betrouwbaar op te slaan. Na slechts 7 dagen weet de webapp niet eens meer dat u bent ingelogd.
- nog erger: als u momenteel één of meer PWA’s hebt geïnstalleerd, dan verliest u alle (lokale) gegevens voor die webapps zodra u de iOS 17.4-update installeert.
- zouden er geen pushmeldingen en pictogrambadges zijn (een functie die Apple pas een jaar geleden heeft toegevoegd), omdat hiervoor PWA-ondersteuning op iOS nodig is.
Campagne tegen deze voorstellen
Als Apple was doorgegaan met hun plan, dan zou dit leiden tot defecte apps en mogelijk gegevensverlies. Scholen, overheden, e-commerce, startups en gamers zouden hierdoor getroffen kunnen worden. Ontwikkelaars die de “moed” hadden om te proberen zich te bevrijden van de ketenen van de Apple App Store door Progressive Web Apps te ontwikkelen, zouden gedwongen worden om zich weer aan de regels van de App Store te houden. Hun standpunt over de DMA-wetgeving zou PWA’s nutteloos maken voor alle bedrijven wereldwijd met gebruikers in de EU.
Niets van dit alles was een onvermijdelijk gevolg van de DMA, zoals blijkt uit de voortdurende beschikbaarheid van PWA’s op Windows en Android, die beide onderworpen zijn aan dezelfde EU-regelgeving en -wetgeving. Apple’s ondersteuning voor Progressive Web Apps was echter altijd halfslachtig in vergelijking met deze platformen.
Het Open Web Advocacy collectief organiseerde een campagne tegen de plannen van Apple. Zij schreven een open brief aan Tim Cook, die wereldwijde steun kreeg. Meer dan 400 organisaties ondertekenden deze brief, samen met meer dan 4000 individuen uit meer dan 100 landen, waarvan velen werken voor een aantal van de grootste namen in web- en app-ontwikkeling.
De ommekeer van Apple
Op zichzelf had deze campagne waarschijnlijk geen invloed op Apple. De wereldwijde reactie op hun aankondiging was echter voldoende voor het DMA-team van de EU om een onderzoek in te stellen. Mogelijk als direct gevolg van deze interventie kondigde Apple in een update op 1 maart aan dat het van plan was om zijn beslissing terug te draaien.
“We have received requests to continue to offer support for Home Screen web apps in iOS, therefore, we will continue to offer the existing Home Screen web apps capability in the EU. This support means Home Screen web apps continue to be built directly on WebKit and its security architecture, and align with the security and privacy model for native apps on iOS.”
Dat gezegd hebbende, deze aankondiging brengt alleen hun PWA-ondersteuning terug naar de positie van voor februari dit jaar, dus ontwikkelaars kunnen Progressive Web Apps blijven aanbieden door alleen de WebKit API te gebruiken.
Zoals de Open Web Advocacy onlangs schreef:
“The battle is not over, […]. Apple’s suppression of the web in favour of the App Store continues worldwide, and their attempt to destroy web apps in the EU is just their latest attempt. If there is to be any silver lining, this has thoroughly exposed Apple’s genuine fear of a secure, open and interoperable alternative to their proprietary App Store that they can not control or tax.”
Apple probeerde niet alleen om PWA’s en kritieke functies binnen Safari te saboteren; het was bezig om te voorkomen dat andere browsers deze ooit op iOS zouden kunnen aanbieden. Dit gedrag komt overeen met hun benadering van het ondersteunen van alternatieve browser-engines en concurrerende App Stores. Ondanks de hoge doelen van de DMA is de kans klein dat Apple een echt gelijk speelveld op iOS zal bieden.
Meer informatie
Als u meer wilt lezen over dit onderwerp, raad ik aan het uitgebreide blog van Alex Russell op Infrequently.org te bekijken
En natuurlijk, ondanks het onheil over Progressive Web Apps, wilt u misschien met een van onze ontwikkelaars praten over uw webapplicatieproject. Neem in dat geval contact met ons op.