You’d perhaps be forgiven for missing the news if you aren’t familiar with app development for mobiles – but Apple recently threw a rather large spanner into the iOS ecosystem. Since the early betas of iOS 17.4, developers noted that so-called “Progressive Web Apps” (PWAs) were no longer functional in the EU. Was this by design, or was this a bug? Our blog explains more.
What are Progressive Web Apps?
Progressive Web Apps (PWAs) are modern web applications that provide users with a mobile app-like experience on their mobile devices. They offer many features typically found in native apps, such as push notifications and icon badges, persistent local storage, enhanced interactivity, and faster load times. The best part is that you don’t need to download them from an App store. You can add these web apps to your mobile home screen in seconds, giving them the look and feel of native apps.
PWAs offer a smooth and seamless user experience, combining the best of web and mobile design. Most PWAs are designed to run on Android and iOS devices (from a single code base) and also work on desktops and tablets. PWAs are, therefore, an attractive option for businesses wanting to reach customers across multiple platforms without developing platform-specific apps.
Popular Progressive Web Apps
Many PWAs (Apple uses the term “Home Screen web apps”) are available, as they are popular with developers and end-users.
Twitter launched their “Twitter Lite” Progressive Web App in 2017 as the new default mobile web experience, and it is now the “de facto” Twitter interface on the web. An “Add to Home Screen” prompt helps users add the app to their home screen, and the web app supports push notifications and icon badges that function just like those from native apps. As their engineering lead wrote:
“Twitter Lite is now the fastest, least expensive, and most reliable way to use Twitter. The web app rivals the performance of our native apps but requires less than 3 percent of the device storage space compared to Twitter for Android.”
Spotify also offers a Progressive Web App that is more or less identical to their native app. Many users find and play their music online with this app. With no need to download the Spotify app from the app stores, the Spotify PWA is instantly accessible.
There are many other successful PWAs, including Forbes Online, which you can find at https://m.forbes.com. Forbes reports 43 percent more sessions per user, 20 percent greater ad visibility, and 100 percent higher user engagement. And their development lead is equally enthusiastic:
“Our new mobile site looks and feels app-like (on iOS and Android phones), with gesture-based navigation and much more.”
In many cases, PWAs have increased user engagement and conversions compared to traditional web services and apps, particularly for online stores.
What changes had Apple planned for iOS?
In early February, EU developers testing the first beta of iOS 17.4 noticed that PWAs were no longer behaving as apps. Instead, when they opened a Progressive Web App, it would simply open in a browser tab. The second beta added a system prompt, asking users if they wanted to Open in Safari (like bookmarked pages) or “Cancel”.
Initially, it was unclear if this was a bug or if Apple intended to roll back the functionality of PWAs. MacRumors pointed out that if this change were permanent, there would be no “dedicated windowing, badged notifications, or long-term local storage”. In other words, it’s a retrograde step.
Apple waited until 15th February before responding, updating its developer pages with an announcement blaming the EU’s Digital Markets Act (DMA) and confirming that PWAs will no longer be available within the EU. In the update, Apple explained how it had to make so many changes to iOS to comply with the new EU guidelines that support for PWAs was no longer practical.
“Addressing the complex security and privacy concerns associated with web apps using alternative browser engines would require building an entirely new integration architecture that does not currently exist in iOS and was not practical to undertake given the other demands of the DMA and the very low user adoption of Home Screen web apps. And so, to comply with the DMA’s requirements, we had to remove the Home Screen web apps feature in the EU.”
So – it wasn’t a bug, oversight or omission but a deliberate decision to abandon support for PWAs.
Apple’s statement requires a bit of context. The DMA demands that Apple allow 3rd-party browser engines on iOS with access to the same APIs as Safari. As Safari uses APIs to install and run PWAs, Apple has to grant other browsers access to these APIs. Instead, they chose to remove PWA support within the EU. They maintained this will have minimal impact due to the poor take-up of PWAs on iOS. However, many experts dispute this claim.
One can’t help but believe this is all exceptionally convenient for Apple. Until recently, they resisted allowing third-party browser engines on iOS. Now that EU legislation forces their hand, they are enabling third-party browser engines, but in such a way as to make their development untenable. They are using a similar approach to opening iOS to third-party app stores. Progressive Web Apps represented a perfectly acceptable alternative to native apps and circumvented the App Store. But by blocking them within the EU, Apple effectively closed the door on this option.
Impact on developers such as BSL
BSL was just one of many developers concerned about this change.
On behalf of a global consultancy, we’ve designed and developed a profiled news app used in many countries. Delivering the front end as a PWA lowers the friction for user adoption, as users can access the “website” and install the app on their home screen without using the App Store. It also lowers costs, as we can develop the client for mobile (iOS and Android) and desktop from a single codebase.
Upgrading a regular website to a Progressive Web App is straightforward. The site indicates users can install it as a PWA instead of a bookmark. Developers must ensure the site always offers navigation controls, as Safari’s controls (such as a “Back” button) will not be present. Additional work is required to support offline usage and push notifications.
One of the main advantages of Progressive Web Apps is that they resemble native apps. Unlike a browser tab, they have their own window, and users can easily switch between them via the recent apps menu. Additionally, PWAs benefit from persistent storage, which makes extended offline use feasible, unlike regular websites (iOS deletes regular website data after seven days). You can install multiple copies of the same PWA and use different accounts in each copy, as each “instance” has private storage. In a news app, push notifications and icon badges keep users informed and engaged.

Had Apple gone ahead with their plans within the EU:
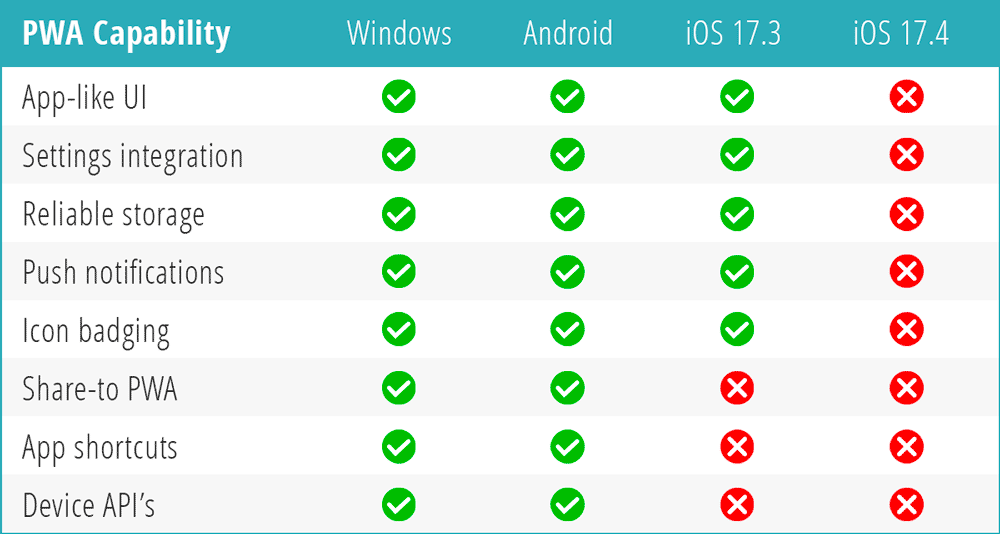
- App-like behaviour would no longer be possible. As a result, users would need to find the web page in Safari between other open tabs, and the interface must share screen space with the browser UI.
- Web apps would no longer be able to store data for offline usage reliably. They won’t even remember you logged in after just seven days.
- Worse: If you currently have one or more PWAs installed, you will lose all (local) data for those web apps if you installed the iOS 17.4 update.
- There would be no push notifications and icon badges (a feature Apple only added a year ago), as they require PWA support on IOS.
Campaign against these proposals
If Apple had continued their plan, this would have led to broken apps and potential data loss. Schools, governments, e-commerce, startups, and gamers could be affected. Any developers with the “temerity” to try and free themselves from the Apple App Store shackles by developing Progressive Web Apps would have been forced back into compliance. Their stance on the DMA legislation would render PWAs useless to worldwide businesses with users in the EU.
None of this was an inevitable consequence of the DMA, as evidenced by the continued availability of PWAs on Windows and Android, both subject to the same EU regulations and legislation. However, Apple’s support for Progressive Web Apps was always half-hearted compared to these platforms.
The Open Web Advocacy collective organised a campaign against Apple’s plans. In particular, they initiated an open letter to Tim Cook, which garnered worldwide support. More than 400 organisations signed this letter, along with more than 4000 individuals from over 100 countries, many of whom work for some of the biggest names in web and app development.
An about-turn from Apple
On its own, this campaign was unlikely to impact Apple. However, the global backlash to their announcement was sufficient for the DMA team to open an investigation. Possibly as a direct result of this intervention, Apple announced their intention to reverse its decision in an update published on 1st March.
“We have received requests to continue to offer support for Home Screen web apps in iOS, therefore, we will continue to offer the existing Home Screen web apps capability in the EU. This support means Home Screen web apps continue to be built directly on WebKit and its security architecture, and align with the security and privacy model for native apps on iOS.”
That said, this announcement only returns their PWA support to the position before February this year, so developers can continue to offer Progressive Web Apps only by using the Webkit API.
As the Open Web Advocacy recently wrote:
“The battle is not over, […]. Apple’s suppression of the web in favour of the App Store continues worldwide, and their attempt to destroy web apps in the EU is just their latest attempt. If there is to be any silver lining, this has thoroughly exposed Apple’s genuine fear of a secure, open and interoperable alternative to their proprietary App Store that they can not control or tax.”
Apple was not just trying to vandalise PWAs and critical features within Safari; it was working to prevent any browser from ever offering them on iOS. This behaviour is consistent with their approach to supporting alternative browser engines and competitive App Stores. Despite the lofty goals of the DMA, the chances of Apple offering a genuine level playing field on iOS remain remote.
Further reading
If you’d like to read more about this subject, I recommend you look at this extensive blog from Alex Russell on Infrequently.org.
And, of course, you’re always welcome to chat about your web application project with one of our developers. If so, please get in touch.