For building websites on behalf of clients, we often use WordPress together with page-builders, making it easy to prototype and develop modern, responsive websites. Within WordPress, managing content is made easy. However, with page-builders such as Divi and Elementor, you can easily and quickly design and build pages to match almost any design. And it’s also easy to make changes. You can read our experiences with these two page-builders in this blog.
Divi and Elementor page-builders
Divi and Elementor are both page-builders and share many similarities. However, they have different strengths and weaknesses. For instance, Divi offers many features that make it ideal for building websites in the back end. However, their front-end editing is less accomplished and relatively unstable compared to their back-end features. On the other hand, Elementor solely focuses on building sites in the front end – they offer no back-end tools. The following table provides several feature comparisons between Divi and Elementor:
| Divi | Elementor | |
| Prijs | Unlimited websites $89/year Unlimited websites $249/one-time fee | 1 website $49/year 25 websites $199/year 1000 websites $999/year |
| Gebruiksvriendelijkheid | 5/5 | 5/5 |
| Drag en drop builder | 5/5 | 4/5 |
| Content modules | 90+ | 46+ |
| Community | 5/5 | 4,8/5 |
| Support | 5 | 5 |
| Theme support | Works with any theme. (Best with Hello starter theme) | Has its own theme and also works with other themes |
| Templates | 300+ Website templates 90+ Pre-made templates | 100+ Website templates 800+ Pre-made templates |
Looking at the prices, you’ll see that if you want to use a page-builder for a single site, Elementor is the cheapest option. For multiple websites, it would be cheaper to buy Divi, especially if you choose the lifetime licence. However, you may have to pay for some extra features with Divi. If you decide on Elementor, the price includes everything.
Our experience with Divi
We have been using Divi for several years and are very happy with the ease of building a website and the ability to implement customised codes and scripts. However, we prefer working with Divi in the back-end because the possibility of making wrong choices in the front-end is greater, and the interface is not as reliable.
Divi is a well-maintained theme, with regular updates adding new features and module options. Furthermore, you can easily add frequently used blocks (pages, sections, rows and modules) to the Divi Library. You can also use layout templates and assign them to pages based on page layout, name, categories and tags. While Divi is easy to use, there is much more to creating a website than just building a web page using the available modules as lego-blocks. For instance, you still need to prepare a consistent and user-friendly design (for desktop, tablet and mobile) and carefully consider the structure, navigation and content. And naturally, the website must also be built so that search engines can find the site easily. Moreover, you must ensure that the website delivers a good performance, as Google penalises slow sites. Divi generates a lot of code, so optimisation is nearly always necessary.
Divi offers so many options for styling modules, columns, rows and sections that a house-style rulebook is needed within the company so that every colleague knows where and what to adjust in the back-end.

Our experience with Elementor
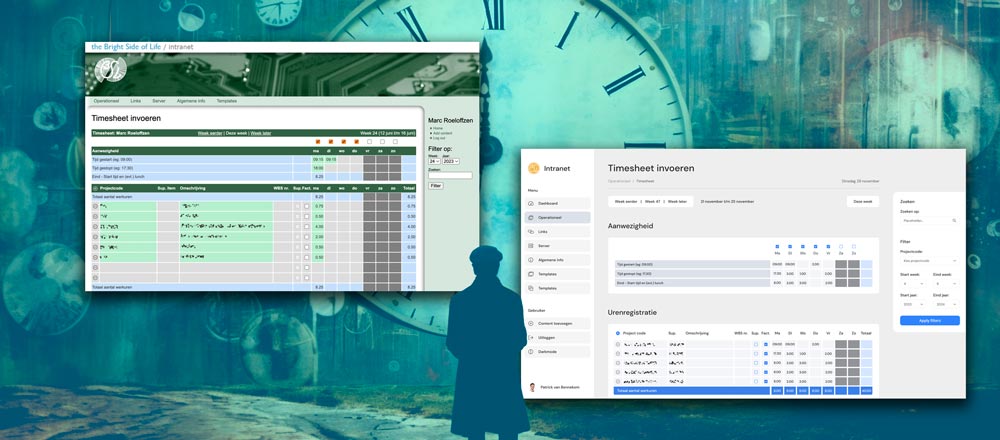
Patrick van Bennekom recently introduced Elementor within our company and has used it for several websites, including DilemmaMatch. So far, we have not experienced any problems. When using Elementor, you create websites using a so-called front-end visual editor. With their “drag and drop” page-builder, you drag design elements such as text blocks, images, and contact forms onto the current page and style them. You use the same interface to add more advanced components, such as sliders, tabs, Google Maps and a testimonial carousel. Once again, it is essential to have a good design in place before you start building the website pages. There are many options available for customising these elements to suit the design. Elementor has provided all the tools you need to make the websites responsive. Once you have built a web page for desktop with Elementor, you can switch to tablet or mobile at the touch of a button to make further adjustments to the page in the new layout so that it also looks good on all platforms. From our tests, Elementor creates smaller pages than Divi (i.e.: less code), giving it a slight advantage over Divi.

Conclusion
Every designer will have their own preferences. Some enjoy building pages in the back-end because they feel they have more control over their code. Other colleagues prefer to work in the front-end because it allows them more control over the design, and any changes are immediately visible. Our designers can get on well with both page-builders, so they can choose on a project-per-project basis.
So if you are looking for a new website, contact us. We can help you choose the page-builder that is best for you.